Velocizzare WordPress: analisi, prestazioni e strumenti per migliorare le performance di un Sito Web
La velocità di caricamento delle pagine web (Page Load) è un elemento fondamentale per i webmaster e le ragioni per cui il tempo di caricamento può variare sono diverse. Google nel 2010 sul Webmaster Central Blog pubblica questo articolo, comunicando ai webmaster che uno dei fattori rilevanti nel web search ranking è la velocità di caricamento del sito web.
Un gran numero di utenti abbandona una pagina web quando il page load risulta elevato, le percentuali di abbandono variano al variare dei secondi di caricamento della pagina. Siti web veloci migliorano la User Experience, aggregano un gran numero di utenti soddisfatti da fattori come qualità e velocità.
La lentezza con cui un pagina web viene carica dipende dalla dimensione della pagina. Più grande è la pagina, più il sito web deve lavorare per caricare ogni porzione di pagina, includendo elementi come immagini, css, js, ecc.
In generale è possibile definire una pagina:
- Eccellente: al disotto di 500 Kb
- Buona: al disotto di 1 Mb
- Accettabile: da 1-3 Mb
- Inaccettabile: oltre 3Mb
Prima di procedere ed intervenire nello specifico per Velocizzare WordPress, sono necessari una serie di strumenti per poter valutare lo stato del nostro sito web.
Tools – Strumenti:
- Pingdoom – testare la pagina, stato dei dns, ping e traceroute
- PageSpeed Insights – tool di Google per testare il tempo di caricamento delle pagine web su tutti i dispositivi
- Yslow – installabile come componente aggiuntivo del browser per testare le pagine web
- Check GZIP compression – testare se la compressione GZIP sul vostro sito funziona
- P3 (Plugin Performance Profiler) – plugin di wordpress per analizzare il tempo di caricamento dei plugin
[dt_highlight color=””]Nota: è opportuno precisare che i risultati forniti sul tempo di caricamento delle pagine da Pingdoom, PageSpeed Insights e Yslow, spesso sono diversi fra loro. Le ragioni sono diverse, ma giocano un ruolo fondamentale in tutte le fasi dell’analisi, la velocità di connessione, il posizionamento geografico dell’Host, lo stato dei DNS, come vengono instradate le richieste dominio -> host[/dt_highlight].
15 step per Velocizzare WordPress
vediamo tutti i passaggi
-
-
-
-
Scelta di un ottimo Hosting
Facile a dirsi.
I clienti? Sceglierebbero il servizio di Hosting più economico. Gli sviluppatori? Alcuni amano non prendersi responsabilità, altri investire in prestazioni inutili. Cercando sul web ci si rende conto che esistono soluzioni Hosting dedicate per Wordpress, molto veloci con prestazioni fantastiche, ma spesso sono limitate a quella unica installazione e con costi discutibili perchè magari state realizzando semplicemente il sito web alla “Zia Maria”. Wpengine ad esempio è indicato come uno dei migliori servizi di Hosting dedicato a WordPress con un tempo di risposta dei DNS di circa 7 millisecondi, rispetto ad uno standard sul mercato che può oscillare tra i 70 e 250 millisecondi, con un costo base annuale di circa $300 rispetto ai $60 di un comunissimo Hosting LinuxQuindi come procedere? Una scelta ponderata in base alle effettive necessità è sicuramente quella migliore. Oggi le soluzioni Hosting sono scalabili, quindi è possibile effettuare un Upgrade in qualsiasi momento. Sarebbe opportuno avere una visione globale delle necessità del cliente, non limitandosi al solo sito web in WordPress che in quel momento andiamo a realizzare. Sono in crescita le piccole aziende che iniziano ad utilizzare sul web gestionali, CRM o altri strumenti web che necessitano di una soluzione Hosting più flessibile. Molte aziende ad esempio hanno già un servizio hosting su cui fanno girare applicativi esistenti e quindi si presenta il problema di dover integrare il “vecchio” con il “nuovo” o addirittura scegliere una soluzione che includa entrambe.
Scegliere soluzioni standardizzate e già collaudate, avendo un set di strumenti base sempre a disposizione, è sicuramente la scelta ottimale, ci permette di avere ampi spazi di manovra e una gestione flessibile.
[dt_code]
Per entrare nel dettaglio (e qui mi faccio un po’ di pubblicità) è possibile attraverso questo indirizzo e queste credenziali dare uno sguardo alle soluzioni base e al set minimo di strumenti che levelzero.it offre attraverso i suoi servizi di Hosting:
http://192.185.187.69/cpanel
UserName: demo
PassWord: base666[/dt_code]
-
Utilizzo di un solido Framework/Theme per WordPress
Scegliere un Tema solido con un Framework robusto, è sicuramente un passaggio che ci farà risparmiare tempo. Molti includono soluzioni per Velocizzare WordPress e ci evitano di dover installare plugin supplementari.
Mi è capitato spesso di utilizzare Gantry Framework in diversi lavori, rilasciato con licenza GPL v2.0 da rockettheme.com, all’interno ci sono soluzioni per il minify CSS e Javascript attivabili in base alle esigenze, sviluppato con Bootstrap disponibile sia per WordPress che Joomla. Permette di avere una buona gestione modulare delle pagine, con override del template delle singole pagine.
-
Gestione della Cache
Tra i plugin di WordPress ne troviamo diversi destinati alla gestione della cache e sul web molteplici sono gli articoli che si occupano di questo argomento, ma è opportuno precisare che le prestazioni devono essere sempre e comunque commisurate in base alle caratteristiche fisiche del proprio Hosting. Il suggerimento è quello di testarli!
I più utilizzati che garantiscono prestazioni elevate sono WP Super Cache or W3 Total Cache ricchi di caratteristiche base ed avanzate per il setup.
Su Hosting levelzero.it troverete installando WordPress da Application Intaller -> WP Super Cache già ottimizzato per i servizi offerti, risponde decisamente meglio rispetto ad altri. -
Identificare i Plugin di WordPress più lenti
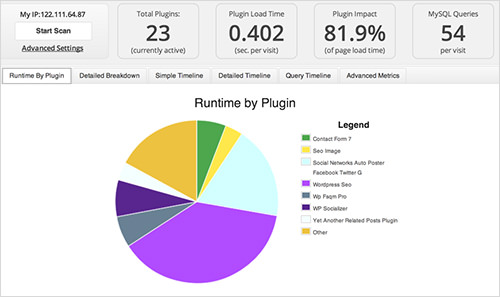
Grazie a P3 (Plugin Performance Profiler) è possibile analizzare quante risorse i singoli plugin richiedono e di conseguenza come influiscono sul sito web. Dopo averlo installato ci sono diverse modalità di scansione. Per avere una visione generica è sufficiente avviare la scansione in modalità Autoscan. Durerà qualche minuto, il plugin passerà al setaccio diverse pagine del sito per testare l’influenza dei diversi plugin. Alla fine riceverete un report simile all’immagine in basso.
Preparatevi a ricevere brutte delusioni. Molti sono i plugin più utilizzati che spesso affossano il tempo di caricamento del nostro sito web.
Ad esempio Akismet è uno di questi, ma può essere sostituito gestendo i commenti (e quindi lo spam) con un plugin tipo Disqus Comment System
Nel tempo i plugin vengono aggiornati, modificati e gli sviluppatori agiscono migliorando le prestazioni. E’ quindi buona norma verificare spesso le prestazioni. -
Aggiornare i Plugin, eliminare quelli inutilizzati
Dovremmo definirla una regola base, ma spesso capita a tutti di ritrovarsi plugin inutilizzati e attivi.
Disattivare ed eliminare i plugin inutili o inutilizzati porta dei benefici anche in materia di sicurezza del sito web. -
Attivare GZIP compression
GZIP funziona meglio su risorse come testo, CSS, JavaScript e Html, i browser più recenti lo supportano e lo richiedono automaticamente. E’ possibile raggiungere un livello d compressione del 70-90%.
L’attivazione è possibile se sul vostro servizio di Hosting è attivo e configurato.
Come procedere? Aprire con un editor di testo il file .htaccess presente nella root del sito web ed incollare:
[dt_code]
# compress text, html, javascript, css, xml:AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
[/dt_code]
Per verificare se l’attivazione è avvenuta ed il GZIP è attivo basta recarsi su questo sito Check GZIP compression ed inserire il proprio dominio. In caso di risultato negativo è possibile che sul servizio Hosting che state usando il modulo è disattivato e quindi il codice non ha effetto. -
Attivazione di un CDN (content delivery network)
Il più conosciuto free è CloudFlare, nelle soluzioni di Hosting di levelzero.it è già incluso in Cpanel ed è attivabile con pochi click e senza stress di configurazione.
Ovviamente esistono soluzioni CDN di livello più elevato a pagamento, offerte direttamente con i servizi Hosting o in maniera indipendente. -
Minimizzare CSS e JAVASCRIPT (minify css e js)
Sottoponete il vostro sito WordPress ad una scansione con PageSpeed Insights vedrete come lo strumento messo a disposizione da Google vi segnalerà immediatamente le risorse da minimizzare.
Per minify si intende appunto la possibilità di ridurre i byte superflui, compattando il codice, eliminando righe vuote, riducendo esecuzione, analisi e download dei file.
Ci sono plugin che si occupano di fare questo, oppure Temi e Framework che includono la possibilità di attivare la compressione. -
Spostare il CSS nel top della pagina e JAVASCRIPT nel bottom (quando possibile)
Ordine e disciplina (quando possibile), se fate un test del vostro sito web con PageSpeed Insights di Google alla fine della scansione sicuramente riceverete degli Alert che vi comunicano che alcuni js bloccano il caricamento della pagina e che comunque è necessario attende la fine del caricamento del js per procedere.
E’ opportuno, quando possibile, piazzare tutti i js alla fine della pagina poco prima della chiusura del tag </body>, ovviamente quando non ci sono elementi che ne necessitano il caricamento fin dall’inizio. -
Ottimizzare le immagini
Caricare sempre immagini con risoluzioni ottimizzate aiuterà e tanto, un grande plugin che si occupa di ottimizzare e velocizzare le vostre immagini è WP Smush.it
-
Ottimizzare il database (MySql) di WordPress
WP-Optimize aiuta ad ottimizzare le tabelle del database, ma non solo. Date uno sguardo alle features del plugin e capirete quanta roba può essere ottimizzata.
E’ doveroso ricordare che WP-Optimize opera appunto sul database quindi è il caso di testarlo prima su un sito web di prova. E’ anche possibile schedulare l’operazione di ottimizzazione. -
Aggiungere LazyLoad.js per le immagini
LazyLoad.js permette di avere un caricamento ritardato delle immagini in relazione a fattori come ad esempio lo scroll della pagina. Questo javascript è utilizzabile attraverso l’uso di plugin, ma è possibile ritrovarlo in Temi proprietari. Un plugin di riferimento potrebbe essere jQuery Image Lazy Load WP non viene aggiornato da un luglio 2013, ma funziona ancora bene. E’ possibile comunque partire da questo per valutare altri plugin simili.
-
Controllare e ottimizzare le revisioni dei post
Ho salvato la bozza di questo articolo circa 10 volte, WordPress conserva tutte queste versioni di bozza, sarebbe meglio ottimizzare il numero di copie. Ad esempio Revision Control svolge egregiamente questo compito. Ma è una funzione che ritroviamo anche in WP-Optimize.
-
Disabilitare pingbacks e trackback
Di default WordPress è concepito per interagire con altri blog e lo può fare attraverso l’utilizzo di pingbacks e trackback. Quando non si fa uso di questi strumenti è opportuno disabilitarli. Diversi sono i plugin che includono questa funzione anche tra quelli relativi alla gestione della sicurezza. Ma è una funzione che ritroviamo anche in WP-Optimize.
-
Sostituire PHP con HTML
Se possibile sostituire tutti gli snippet php con solo codice Html (quando il PHP non è necessario). Questo punto richiede qualche conoscenza in più, ma per intenderci in situazioni di questo tipo:
[dt_code]<title><?php echo presscore_blog_title(); ?></title>
sostituire con
<title>I’intestazione del mio Blog</title>[/dt_code]
-
Expires Header per le risorse statiche
Possiamo attraverso file .htaccess ridurre il tempo di caricamento delle pagine fornendo risorse statiche già memorizzate e salvate in precedenza.
Impostare una data di scadenza per file specifici e per Expires Header HTTP consente di fornire risorse già memorizzate
Andiamo ad inserire nel file .htaccess presente nell root del sito:[dt_code]
# Caching — mod_expires
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault A604800
ExpiresByType image/x-icon A29030400
ExpiresByType application/pdf A2419200
ExpiresByType image/gif A2419200
ExpiresByType image/png A2419200
ExpiresByType image/jpg A2419200
ExpiresByType image/jpeg A2419200
ExpiresByType text/css A2419200
ExpiresByType application/x-javascript A216000
ExpiresByType text/javascript A216000
ExpiresByType text/plain A216000
ExpiresByType text/html A300
<FilesMatch “\.(pl|php|cgi|spl|scgi|fcgi)$”>
ExpiresActive Off
</FilesMatch>
</IfModule>
[/dt_code]
-
Disabilitare le immagini Gravatar
Potrebbe sembrare un eccesso di zelo, ma è possibile disabilitare le immagini Gravatar e ricavare comunque benefici sul Page Load.
-
Arginare la pratica degli Hotlinking
Si tratta di quella pratica utilizzata per risparmiare banda, siti esterni linkano direttamente a contenuti (soprattutto immagini) del nostro blog aumentando il consumo della nostra banda.
E’ possibile arginare o prevenire questa situazione attraverso file .htaccess:[dt_code]disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?levelzero.it [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L] [/dt_code] -
HTTP Keep-alive
Per visualizzare una pagina web, il browser deve richiedere al web server i file. Avviene quindi una breve comunicazione in cui il web server fornisce al browser delle risposte, se positive ci passa i file e li visualizziamo sul browser, questo per ogni file.
Molti pensano, spesso erroneamente, che le connessioni HTTP sono persistenti e che quindi il Keep-Alive è sempre abilitato. Potrebbe non essere la realtà.
I fornitori di servizi Hosting su server condivisi potrebbero chiudere le connessioni HTTP ad insaputa del cliente per ridurre l’utilizzo di risorse condivise.Per assicurarci di mantenere le connessioni HTTP sempre attive possiamo questo codice sempre da .htaccess:
[dt_code]Header set Connection keep-alive[/dt_code] -
Ottimizzare la Home Page
Qual’è la pagina più importante per il vostro sito web? In giro ho letto che l’Home Page è il biglietto da visita, il primo contatto, il primo impatto che l’utente ha con noi e con il sito web, questo è sicuramente vero, ma è opportuno ricordare che non tutti i siti sono uguali e che l’Home Page potrebbe non essere l’unica pagina rilevante.
Detto questo, ottimizziamo l’Home Page per ridurre il Page Load! Eliminiamo il superfluo.
Anche questo è vero, ma proprio perché è il nostro biglietto da visita, risulta corretto avere tempi di risposta rapidi, ma non riduciamo l’Home Page a pelle ed ossa.
Cerchiamo di avere un equilibrio ottimale fra necessita tecniche, user experience e le priorità aziendali da mostrare (ad esempio).
-
-
-
Alcune considerazioni finali:
La velocità è un fattore fondamentale, al pari di tanti altri elementi che entrano in campo quando si realizza un sito web, come ad esempio la sicurezza. E’ interessante analizzare come i plugin di WordPress per la gestione della sicurezza influenzano pesantemente il page load e possono minare tutti gli sforzi fatti per ottimizzare la velocità del nostro WordPress. Chi vorrebbe un sito web veloce, ma poco sicuro esposto a rischi?
Di post come questo ne è pieno il web, ma lo scopo è quello di raccogliere informazioni e strumenti aggiuntivi, approfondire argomenti comunque in continua evoluzione.
Il tempo è sempre un fattore chiave, i linguaggi si aggiornano, WordPress stesso cresce, gli sviluppatori apportano continue modifiche al core e ai plugin.