Polymer di cosa parliamo?
Presentato al Google keynote 2014 il progetto “Polymer and the Web Components revolution” definisce un nuovo approccio alla costruzione del web con Html5 attraverso un Ecosistema di librerie, strumenti e framework che consentono di snellire una serie di pratiche consolidate, ma soprattutto di generare piattaforme web scalabili su qualsiasi dispositivo da SmartPhone a Smart Tv.
In questo primo post su Polymer l’intenzione è quella di descrivere brevemente l’idea di base su cui si fonda l’utilizzo di Polymer, ma soprattutto e principalmente delineare i passaggi fondamentali che ne consentono l’utilizzo.
Polymer è una libreria che consente l’utilizzo di Web Components in dotazione e la creazione di nuovi, incapsulati ed interoperabili che estendono di fatto Html5 stesso. Polymer rende più facile e veloce la creazione di qualsiasi elemento web da un semplice bottone fino ad applicazioni desktop o mobile più complesse.
Polymer quali strumenti ci servono per iniziare?
Git (Sistema controllo versione e terminale )
Node e npm (è una soluzione server-side per JavaScript, in particolare, in grado di ricevere e rispondere alle richieste HTTP)
Bower (Package manager per applicazioni web)
Polymer
Editor di testo
Abbiamo anche necessità di avere un ambiente HTTP server base per lanciare in locale le nostre applicazioni web. Possiamo utilizzare diverse soluzioni, Apache o oppure se già installato Python.
Qualche chiarimento sul flusso di utilizzo ed installazione degli strumenti:
Per utilizzare Polymer o più ingenerale i Web Components dobbiamo utilizzare Bower
Per installare ed utilizzare Bower dobbiamo installare Node,npm e Git
Per iniziare sarà sufficiente andare sui siti di riferimento scaricare ed installare Node,npm e Git
Attraverso la console di Git faremo la maggior parte delle operazioni legate al nostro progetto, ma iniziamo installando Bower (che riutilizzeremo anche per progetti web futuri)
npm install -g bower
Dopo aver installato Bower, dobbiamo creare la directory che conterrà il nostro progetto
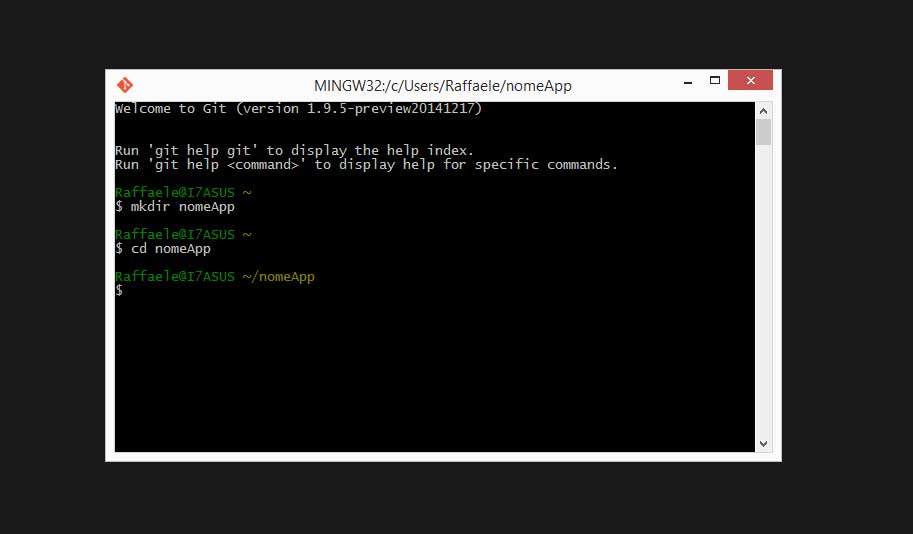
mkdir nomeApp
Per esplorare la directory in cui ci troviamo e verificare che /nomeApp sia stata correttamente creata possiamo digitare
ls
A questo punto posizioniamoci all’interno della directory /nomeApp
cd nomeApp
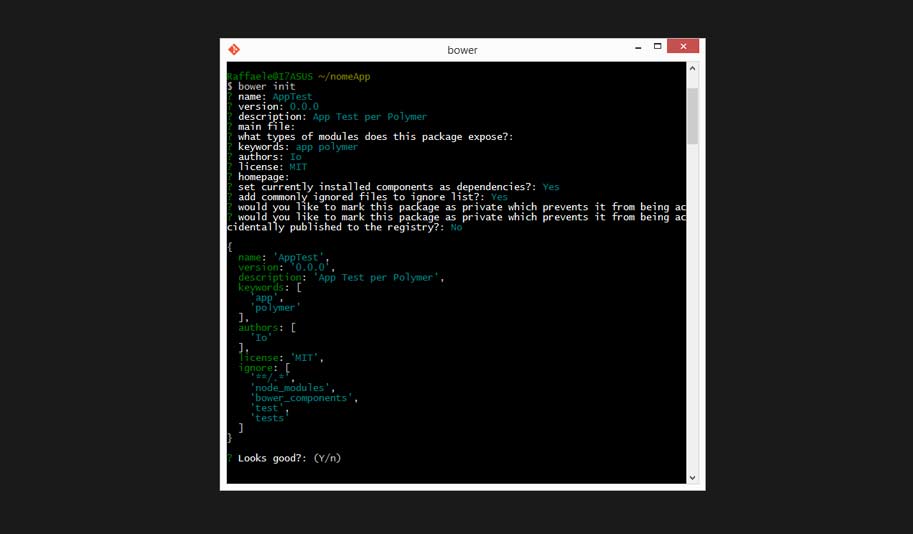
Ora inizializziamo il nostro progetto, ovvero dobbiamo creare il file bower.json che conterrà le diverse informazioni, in questa fase possiamo inserire i dati richiesti o comunque trattandosi di un test lasciarli vuoti, dando un return/invio verranno definiti i dati di default, l’ultima richiesta ci mostrerà il file bower.json che stiamo per creare per conferma.
bower init
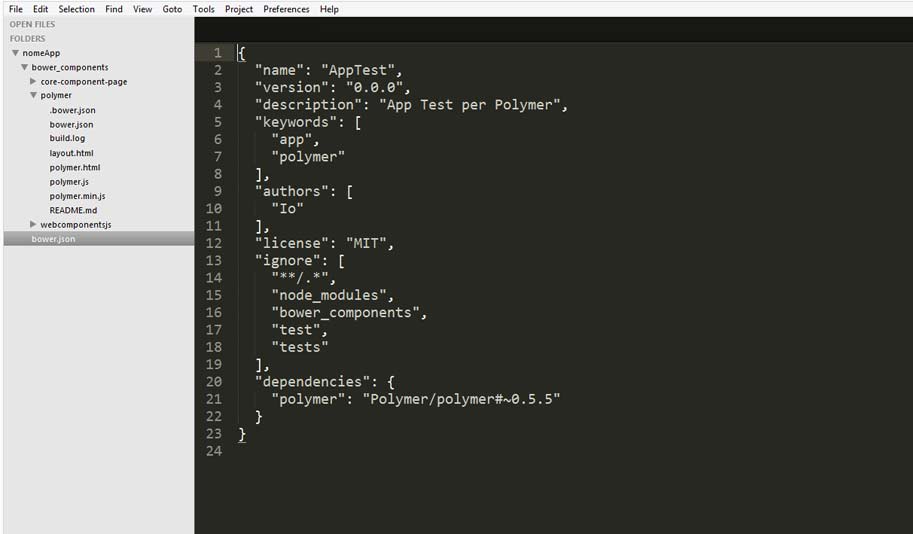
Adesso installiamo Polymer, Bower aggiungerà /bower_components nella root della nostra applicazione /nomeApp inserendo all’interno /Polymer e le sue dipendenze
bower install --save Polymer/polymer
ecco come appare la root della nostra App, come possiamo notare è stato aggiunto al file bower.json la dipendenza di Polymer
Quando vengono rilasciate nuove versioni di Polymer sarà sufficiente aggiornare con:
bower update
A questo punto abbiamo tutto quello che ci serve per procede.
Se avete già installato un serve locale Apache oppure qualsiasi altra soluzione potete già provare a lanciare qualche file presente nell’App, altrimenti possiamo velocemente installare con npm serve:
npm install -g serve
Ora aprendo in un qualsiasi browser http://localhost:3000/ abbiamo la possibilità di accedere alla nostra App e navigare tra le cartelle e dare uno sguardo ai file html all’interno.
Al momento abbiamo un bel contenitore, ma sostanzialmente vuoto.
Di seguito qualche link per approfondire: