Polymer Elements cosa sono?
Nel post Polymer, Html5 e WebComponents, come iniziare? abbiamo visto quali strumenti sono necessari per iniziare a familiarizzare con Polymer e come installarlo. Abbiamo in realtà creato un app demo vuota, un contenitore in cui abbiamo installato le librerie e settato le dipendenze.
In questo post entriamo nel dettaglio cercando di approfondire Polymer le sue caratteristiche ed il suo utilizzo.
Polymer include al suo interno al momento gli “Element collection” ovvero Polymer Core elements e Paper Elements.
Polymer core elements
Il core di Polymer è l’insieme degli elementi e delle utility che permettono di lavorare sul layout, sull’input dell’utente, selezioni e struttura delle app che si andranno a realizzare.
Documentazione e Demo
Paper elements
L’implementazione del Material Design di Google per il web, un set di elementi interattivi disponibili per costruire applicazioni web ricche di nuove funzionalità.
Documentazione e Demo
Polymer Elements come utilizzarli?
Partendo dall’app creata in precedenza in questo post Polymer, Html5 e WebComponents, come iniziare? vedremo come installare, includere ed utilizzare i Polymer Core elements e Paper Elements.
Utilizzeremo Yeoman generator for Polymer projects
Le caratteristiche di Yeoman:
- Polymer app scaffold costruito con Html5 Boilerplate (tutti gli elementi strutturali di Polymer)
- Sub-generator per creare gli elementi del core di Polymer
- Boilerplate per creare elementi di Polymer riutilizzabili
- Supporto SASS/SCSS
- PageSpeed Insights per i test sulle performance
- altro
Vediamo come installarlo nella nostra app, apriamo git e posizioniamoci nella cartella della nostra app creata in precedenza /nomeApp
cd nomeApp
ora siamo nel folder della nostra app /nomeApp
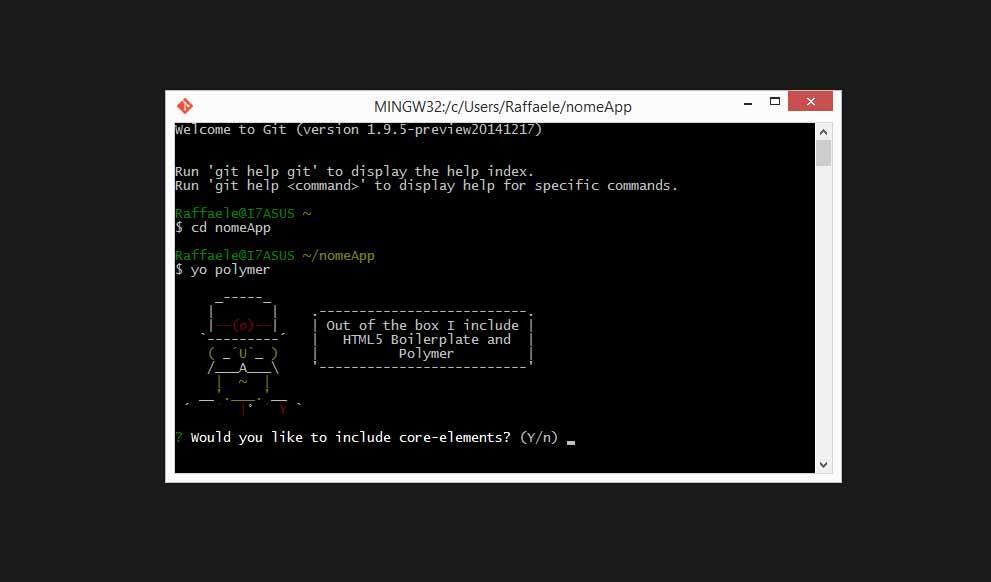
yo polymer
ci verranno poste alcune richieste
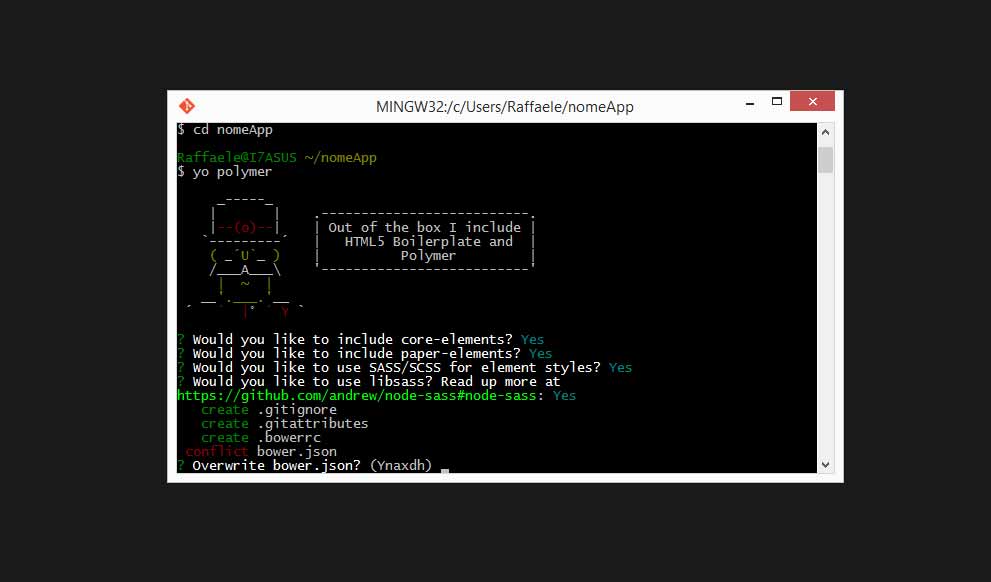
Vogliamo includere i core-elements di Plolymer? SI
Vogliamo includere i paper-elements di Plolymer? SI
Vogliamo utilizzare SASS/SCSS per gli elementi di stile? SI
Vogliamo utilizzare libsass? SI
Bower ora sta creando le dipendenze per gli elementi che Yeoman si appresta ad installare, ha trovato all’interno della root della nostra app il file bower.json che avevamo creato in precedenza e ci chiede se vogliamo sovrascriverlo, gli diciamo di si e confermiamo.
A questo punto Bower inizia l’installazione, ci vorrà un minuto circa…
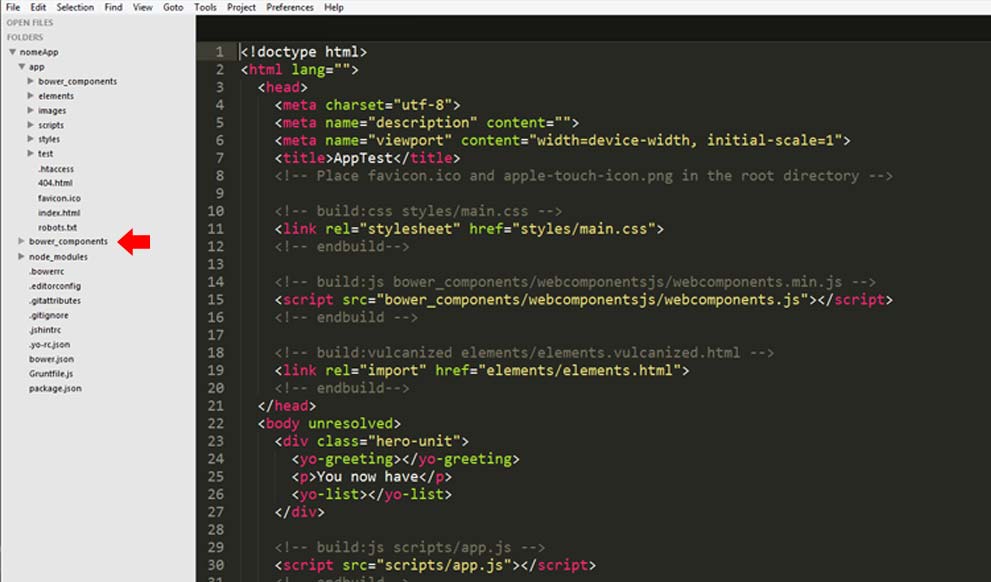
Finita l’installazione dei Polymer Core elements e Paper Elements diamo uno sguardo alla root della nostra app. Questa è la struttura generata che modifica quella in precedenza creata nel post Polymer, Html5 e WebComponents, come iniziare? – innanzitutto possiamo subito notare che Yeoman ha installato tutto il contenuto in /app all’interno troviamo /bower_components , ma se scendiamo più in basso troviamo (indicato con la freccia rossa) il vecchio folder creato in precedenza /bower_components che a questo punto non ci serve più e possiamo cancellare.
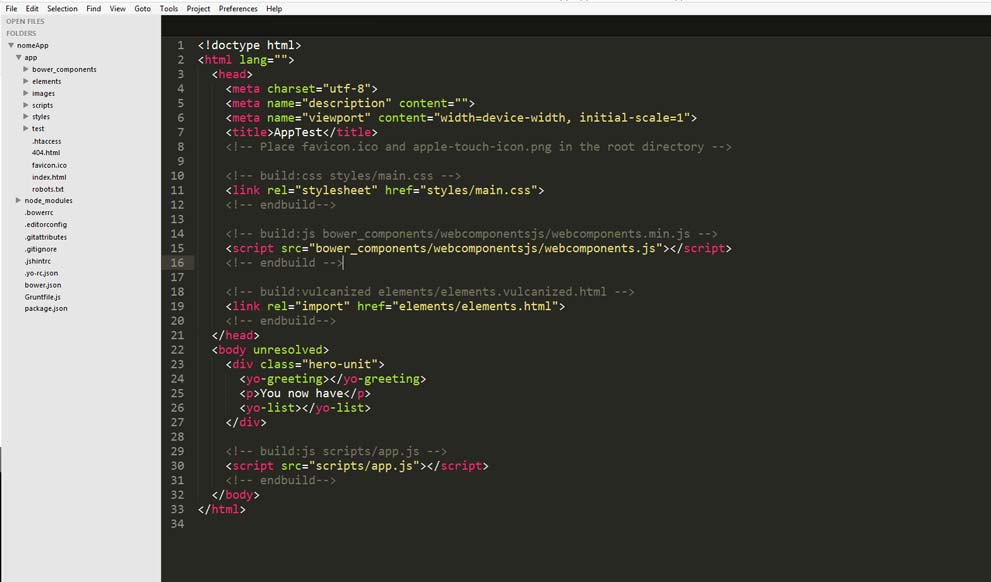
Diamo subito uno sguardo all’index.hml nella directory /app
Possiamo notare subito l’inclusione della piattaforma
<script src="bower_components/webcomponentsjs/webcomponents.js"></script>
e l’inclusione degli elementi di Polymer
<link rel="import" href="elements/elements.html">
A questo punto dovremmo entrare nel vivo di Polymer, ovvero provare a strutturare qualcosa, ma volutamente lo rimandiamo ad un post successivo…
Al momento limitiamoci a lanciare l’app test creata di default andiamo nel terminale:
grunt serve
vi dovrebbe lanciare in automatico il browser e l’applicazione su http://localhost:9000/
se ricevete errori dal terminale installate:
npm install -g grunt-cli
e poi riprovate a lanciare nuovamente
grunt serve
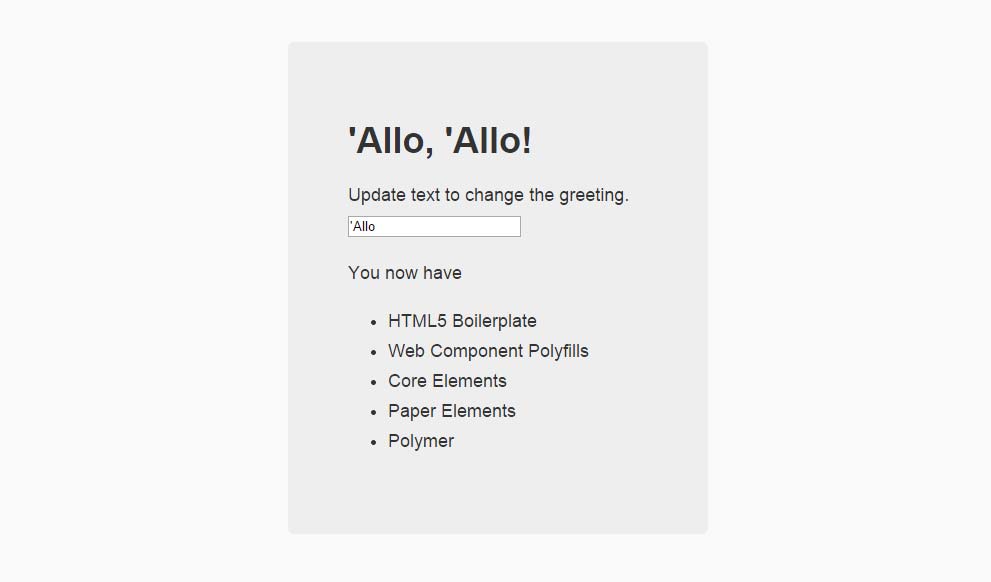
ecco l’app demo
Al momento ci fermiamo qui, ma inserirò presto per entrambe gli articoli due video in italiano per facilitare la comprensione delle operazioni da fare e con un terzo successivo post vedremo dettagliatamente la struttura e le caratteristiche degli elementi di Polymer.
Qui inoltre trovate il video di Rob Dodson che vi sarà utile sicuramente per approfondire quanto abbiamo già visto, fate particolare attenzione in quanto potreste trovare piccole discrepanze sull’inclusione dei core-elements e della piattaforma stessa, in quanto Polymer stesso si evolve ed attualmente è alla versione 0.5, mentre il video in basso fa riferimento ad un version precedente.